I have started searching the GUI status in the Function Group which I have provided in the Table maintainence generator, but I didn't find it in the object browser (SE80) of the Function group. So, I thought this must be taken care by the Events in the Table maintainence. I searched the list and I found suitable one - ST (GUI Menu Main Program Name). Follow this link for mor information on Table maintenace events - Extended Table Maintenance Events
To add a custom button we need to follow couple of steps:
1. Create Table Maintainence.
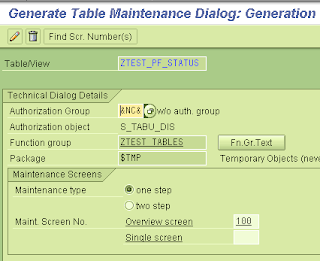
Obviously today's discussion is based on the Table maintaince, we must have that before we start it. For a information purpose, I will attach a screen shot of the Table maintaince.

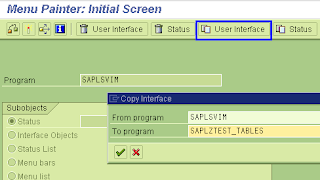
2. Copy user Interface of program SAPLSVIM to our FG
We will copy all the user interface of the main table maintainence program to our Fuction Group. Table maintainence runtime uses the user interface from the program SAPLSVIM. So, we are unable to find any user interface in our FG.

There will be one popup of language compatability, which you can pass it on by pressing Enter.
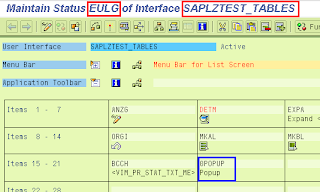
3. Add Custom Button in the PF-Status
Here we need to identify the proper PF-Status from all the statues. We will use the EULG pf-status which is being called when you enter in SM30 with Change mode. We will add the button with code "0POPUP" We can simply check which pf-status is being used in the each screen of the SM30 by going System > Status > GUI status. We will activate the changed status.

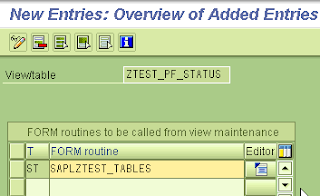
4. Add Event ST in the Table modification Events
Open the table maintainence generator screen and follow: Environment -> Modification -> Events. Select ST from the values and enter the FG main program name. For this example SAPLZTEST_TABLES.

5. Add PAI module in the Screen
Now, we need to create a new PAI module in the Screen flow. We will create the module 0CUSTOM_PF_BUTTON in the Screen. We will create this module in a New Custom include by selecting it from the popup.
In this code snippet, I am showing how to handle our user command. Here I am just giving information popup when user interact with the button in the change mode.
| Code Snippet for Handling custom button |
*----------------------------------------------------------------------* |
Don't forget to activate the Function Group, since we have created a new include in it.
6. Custom button on the SM30
Here is the screenshot of the SM30 with our new added custom button.

After pressing button, it will react like this:

No comments:
Post a Comment